※当サイトにはプロモーション広告が含まれております。
 主婦S子さん
主婦S子さん
という声をいただきました。
 主婦S子さん
主婦S子さん
 ゴリ
ゴリ
 主婦S子さん
主婦S子さん
 ゴリ
ゴリ
 主婦S子さん
主婦S子さん
 ゴリ
ゴリ
という方向けの話題。
がんばってブログを書いて、審査通過したAdSense。
貼り方がわからず、もやもやしていますね?
しかも、ネットで調べてもいろんなやり方がありすぎて、
で?結局なんなの!
と感じていることでしょう(遠い目)
ということで、この記事では
- AdSense広告の取得方法
- ブログへの貼り方
- 便利な貼り方
について紹介しています。
基本的な貼り方については理解できるはずです。
ネット上を徘徊していると、情報が網羅されすぎて初心者の方が見れば混乱しがち。
なぜそうなのか、についてもざっくり触れておきます。
折角取得したAdSense。
ブログなどを書いているのであれば、しっかり広告掲載をして収益化しましょう!
(と、googleの中のひとが言ってました→Google for WordPress Publishers Tokyoに参加してきました)
※ブログはワードプレスを例に紹介しています。
アドセンス広告の貼り方~初心者向けに簡単に解説
結論から言うと、
AdSense広告を貼ること自体は面倒ではあリません。
まずは、ここを頭に入れておきましょう。
先入観で
- なんか面倒くさそう・・
- 難しそう・・
と感じでしまうと、ますます難しく感じてしまいますのでね笑
 ゴリ
ゴリ
っていう軽い気持ちで進めましょう。
ちなみに、広告をブログ内に掲載するまでは、③分くらいでできます。
 主婦S子さん
主婦S子さん
 ゴリ
ゴリ
手順をざっくりまとめておくと
- AdSense管理画面から広告コードを取得(コピー)
- ブログ内に貼り付ける
これだけです。
ほら。簡単です。
ということで進めていきます。
アドセンス広告の貼り方。初心者向け~取得方法
まず、AdSenseの管理画面から、広告コードを取得していきます。
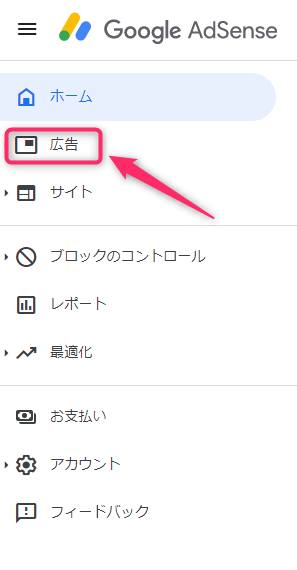
まず、AdSenseの管理画面を開きます。
左側のメニューから、「広告」を選択。

画面が切り替わります。
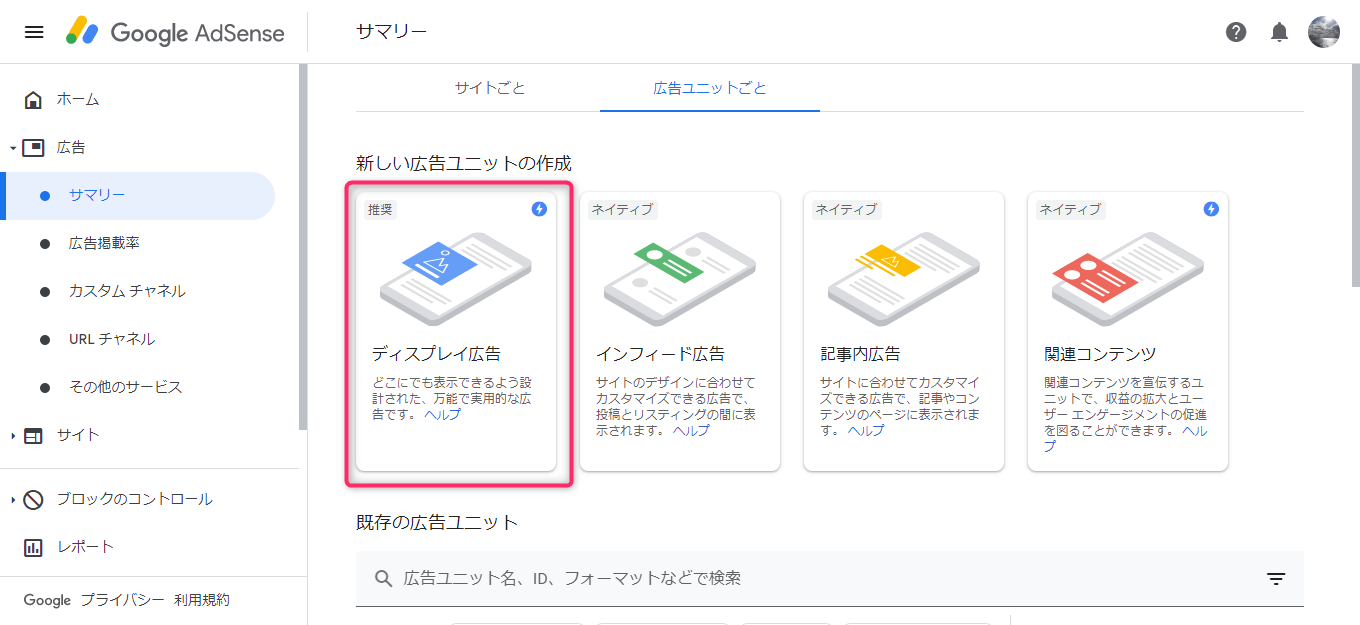
ページ中央上部の「広告ユニットごと」タブをクリック。

※ちなみに、この画面は自動広告の画面。自動広告を取得する場合はこの画面からコードを取得します。本記事では省略。
以下の画面が開きます。
このページでは、広告の種類を選択できます。
- ディスプレイ⬅
- インフィード
- 記事内
- 関連コンテンツ
4つ種類がありますが、まずはディスプレイ広告でOKです。
「ディスプレイ広告」を選択

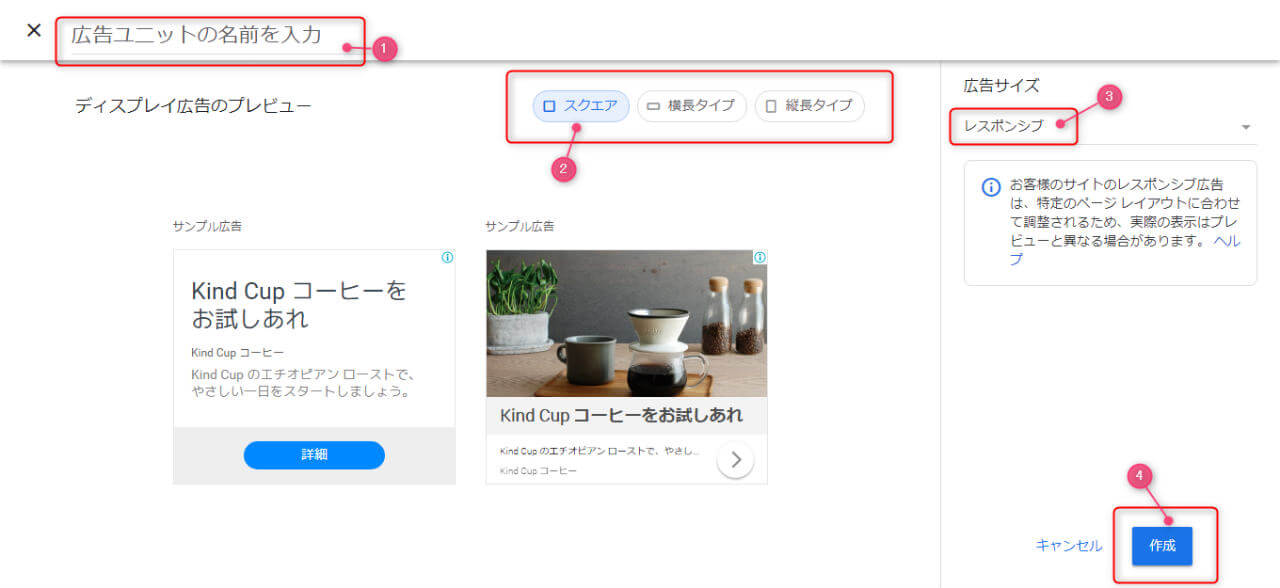
次の画面。
- 広告の名前を入力
- 形の選択
- サイズ選択
- 作成
の順進めます。

>>1広告の名前を入力
この名前は何でも良いです。
ネットに公開されるものではなく、自分しかみることができないのでなんでもOK。
ちょっと話が逸れますが・・
同じ手順で、名前を変えて複数の広告コードを作ることができます(すべて同じ広告)が、なぜそうなのかというと。
例えば、名前をつける時に
- 記事上
- 記事中
- 記事下
と、名前を変えて3つのコードを取得したとします。
実際にネットに表示されるのは、全て同じ広告です。
で。
- 1記事上→記事の冒頭文の真下
- 2記事中→記事本文中
- 3記事下→本文の最後
という感じで、
広告を貼る場所によって広告の名前を変えておくことで、
- どの位置がクリックされやすいか
- 閲覧されやすいか
などの検証に使える
ということができるわけですね。
なので、なれてきたら、検証も含めて名前を変えて複数の広告コードを取得して実験してみると面白いですね。
 主婦S子さん
主婦S子さん
話がそれました。
>>2形の選択
種類は3つあります。
- スクエア(正方形)⬅
- 縦長
- 横長
特にこだわりが無ければ、スクエアでOK。
>>サイズ選択
続いて、表示サイズ。
- レスポンシブ⬅
- 固定
通常はレスポンシブでOK。
※表示する画面のサイズに応じて、広告のサイズが変更されます。べんりー。
>>作成
ここまで選択したら、作成をクリック。
- 広告の名前→自由
- 形→スクエア
- サイズ→レスポンシブ
- 作成!!
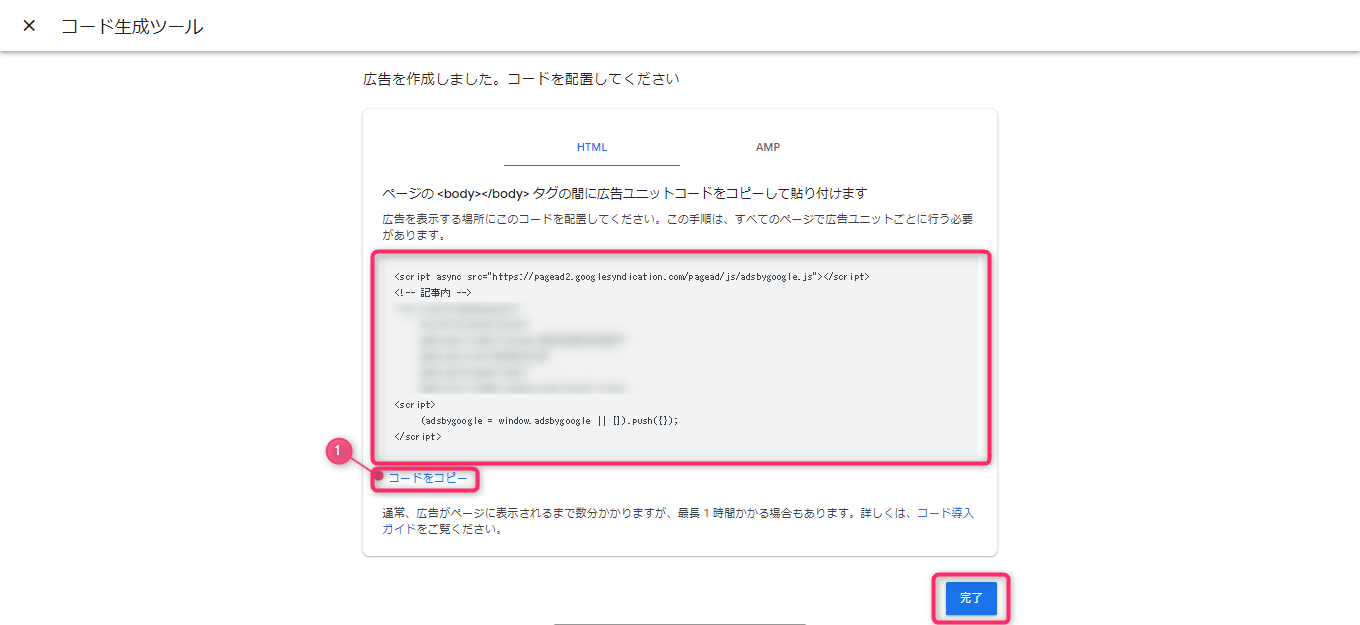
次の画面です。
ページ中央にごちゃごちゃ表示されています。
これが、広告コード。
コレをコピーして、ブログ内に貼り付ければ終わりです。
コード下部の「コードをコピー」→完了でOK。

ここまでできたら、あとはブログ、サイトの編集画面に貼り付けるだけです。
ちなみに、この広告コードは貼る都度必要になります。
メモ帳などに貼り付けて保存しておきましょう。
アドセンス広告の貼り方。初心者向け~貼る位置など
ということで、コピーした広告コードを編集画面に貼り付けます。
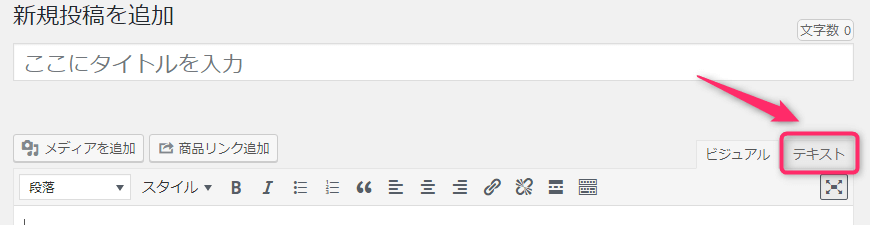
ワードプレスの管理画面です。

ページ右の「テキスト」タブをクリックします。
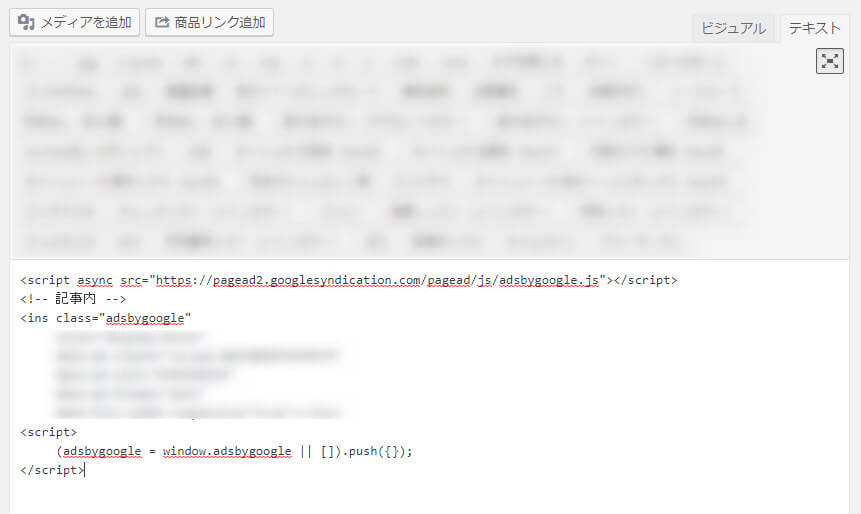
あとは、コピーしておいたコードをページ内に貼り付ければOKです。

これで、広告を貼り付けることができました。
この状態で、プレビューを確認すると、貼り付けた場所に広告が表示されているはず。
(時間がかかる場合もあります)
ただ・・
「ところでどこに広告はればいいの?」
という疑問が生じます。
広告を貼る位置
記事ページ内に貼り付ける広告の場所です。
基本的には
各見出しの上(h2タグの真上)
に貼ればOKです。
ということは・・
(以下、ページのイメージ)
~記事タイトル~
冒頭文
>>広告<<
<h2>見出し</h2>
本文
>>広告<<
<h2>見出し</h2>
本文
>>広告<<
<h2>見出し</h2>
・
・
・
>>広告<<
っていう感じですね。
他にも、ページ内に貼ったほうがいい場所はいくつかありますが、その話はまた今度。
ということで、
- AdSense管理画面から広告コードを取得(コピー)
- ブログ内に貼り付ける
これでOKです。
書くと長いですが、慣れると2~3分くらいでできます。
一度作ってしまえば、メモ帳などに保存したコードをコピペすればいいだけなので、その都度取得する必要はありません。
アドセンス広告の貼り方。初心者向け~便利な使い方~概要
ところで。
広告コードを貼るのは簡単ですが・・
- その都度広告貼るのが手間
- コードが長すぎて編集画面が見づらい
という問題が生じてくると思います。(高確率でそうなります)
 ゴリ
ゴリ
これを解決するのに、
- プラグイン
- ウィジェット
などを使うと、その都度貼り付ける手間を省くことができるわけですね。
他にもテーマでAdSense広告の貼り付けができる場合もあります。
それら便利な方法も掲載しているため、AdSenseの貼り付け方法の記事は、記事本文が長いわけです。
そのへんは、別の記事で紹介しますので本記事では省略するとして。
ただし、数十記事、数百書いてから、プラグインなどで対応しようとすると、すべてのページを修正する必要が出てきます。
なので、できるだけ早いタイミングで覚えることをおすすめしますね。
 ゴリ
ゴリ
アドセンス広告の貼り方。初心者向け~まとめ
以上、初心者向けにAdSense広告の貼り方を紹介しました。
端的には
- AdSense管理画面から広告コードを取得(コピー)
- ブログ内に貼り付ける
この2つの手順で貼り付けできます。
ただし、手間を省くためにも
- プラグイン
- ウィジェット
などの利用は早めに対応することをおすすめします。
 主婦S子さん
主婦S子さん
 主婦S子さん
主婦S子さん
 ゴリ
ゴリ
では最後までありがとうございました。
AdSense担当の方からお話伺ってきました。


