※当サイトにはプロモーション広告が含まれております。
2018年の7月からグーグルの検索エンジンで、ssl化されていないサイトは無条件で警告表示されることになったようです。
ssl化されていないと検索順位が下るという話もあるようですが、要は、サイト訪問者からすれば警告表示が出れば、そのページはすぐに閉じてしまいたくなるもの。
結果、閲覧数が減り、その結果順位もだだ下がり、ということになるからでしょうね。
ということで、レンタルサーバーのロリポップにて、サイトのssl化をしたのでその概要をまとめていきます。
ロリポップでssl化を無料でやってみた。
ssl化と聞くと、それだけで尻込みしてしまいそうですが。(自分もそうでした)
いざやってみたら、そこまで難しい作業はなかったので、まだssl化されていないかたはやったほうが良いです。メリットこそ色々ありますが、デメリットはほぼ皆無に近いので。
ということで、自分はロリポップを使用していますので、そのssl化の方法について順を追って掲載してきます。
ssl化の手順
- ロリポップでssl設定
- ワードプレスで、サイトアドレスの変更をする
- 〃 のプラグインを使用して、内部リンクを置き換える
- ロリポップでリダイレクト用のコードを追記する
の順番で行います。
コードを追記・・・うぅ・・
と、自分も思考停止しそうでしたが、やはりいざやってみると簡単でした。案ずるより産むが易し、でした。
では行きます。
ロリポップssl化①~ssl設定
はじめに、サイトのssl化をします。
http→https
にしていきます。ロリポップの管理画面から、無料で行う事ができます。
ちなみに、有料版もありますが、企業や会社向けのサイトであれば、有料版のほうが良いと思いますが、自分のように個人で運営しているサイトなら無料で十分です。
このssl化については、ロリポップ上で詳しく説明されていますので以下のページを参考に行います。ボタンを2、3回叩くだけでssl化終了します^^;
と、単純にロリポップでのssl化と言った場合、これだけで終わってしまいますが、ことはそう単純では無いので以降の作業が必要になります。
ロリポップssl化②~サイトアドレスの変更
サーバー側では、ssl化が完了し、httpsをつけた新しいアドレスで検索すると、サイトが表示されます。
※サイトが表示されない場合、設定が反映されていないことが考えられます。その場合、1時間程度時間を空けて検索してみましょう。
次に、ワードプレス側での設定を行います。
①ssl化したサイトの管理画面を開きます。(ブックマークからでOK)
②管理画面の設定から
↓
一般を選択
③「WordPressアドレス(URL)」と「サイトアドレス(URL)」行の
「http」部分を「https」と入力します。
④ページ下部の「変更を保存」をクリック
⑤その後、ログイン画面に自動的に移動するので、再度ログインします。サイトアドレスがhttpsから始まってればOKです。ブックマークを忘れずに。
その画面のまま、次の設定に進みます。
ロリポップssl化③~プラグインで内部リンクを置換
次に行うのが、サイトの内部リンクを置き換える作業です。
サイトの内部には、ページはもちろん、画像などにもすべてアドレスがあります。
それらを一つ一つ変更していたのでは、いつ終了するかわかりませんよね。
それらをプラグインで一括で変更できる、というわけです。
Search Regex
というプラグインを使用します。
①ワードプレスの管理画面からプラグイン
↓
新規追加を選択
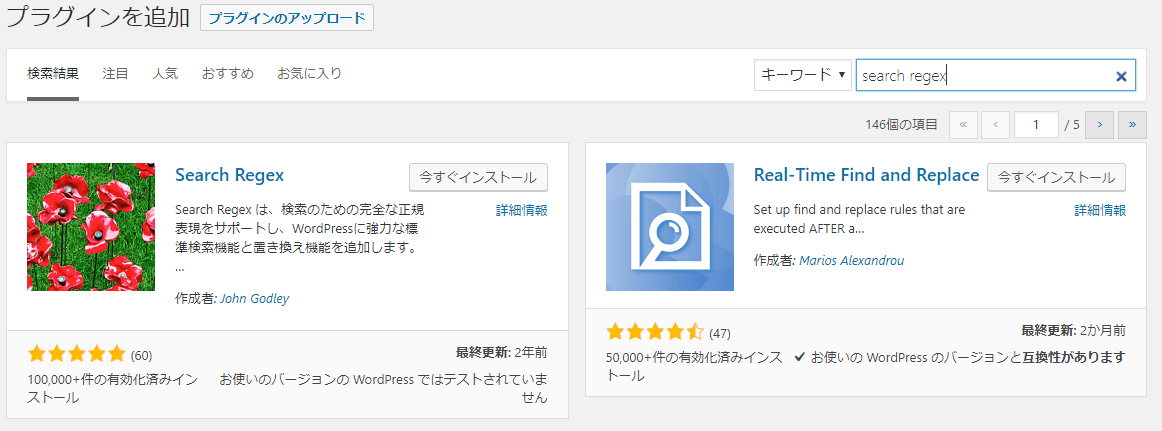
②プラグインの検索部分に「Search Regex」と入力

③そのままの名称のプラグインが出てくるので、
「今すぐインストール」
↓
「有効化」
④管理画面
↓
ツール
↓
Search Regexを選択
⑤searh Patternにssl化前のサイトアドレス(http・・・)
⑥replace Patternにssl化後のサイトアドレス(https・・・)
をそれぞれ入力します。他の項目はそのままでOKです。
⑦Replaceを選択。その後、サイト内にある、http表示のページなどがすべて表示され、同時にhttpsに変更されたアドレスが表示されます。
この段階では、まだアドレスの置き換えはされていません。確認の画面です。記事数などが多ければ多いほど、この項目がたくさん出てきます。
一通り目を通して、間違いがないか確認します。(自分は途中までみて断念しました^^;)
⑧間違いがなければ、replaceを選択。
このあと、すべてのページのアドレスが変更され、正しくssl化されると
と表示されて入ればOKです。
ちなみに、この段階で、「保護された通信」になっていない場合は、サイト内部にhttpから始まるページなどがあるということになります。
その場合の対処法は以下のページを参考にしてください。自分もそうでした^^;
[blogcard url=”https://gori3353.site/2018/07/10/ssl-not-secure/”]
ロリポップssl化④~ロリポップでリダイレクト用のコードを追記
ここまで設定したのはいいんですが、httpのサイトと、httpsのページがインターネット上に混在していることになります。
単純に考えれば、同じページが2つあるから得じゃね?と思ってしまいそうになります。
が、今後追加していく記事はhttpsのサイト、これまでのhttpはそのまま、ということになりアクセスが分散してしまうんですね。
なので、すべてのhttpのページが表示された場合、自動的にhttpsのページへ移動させる設定になります。
その設定を、ロリポップ側で行います。
①左側メニューから
サーバーの管理・設定
↓
ロリポップFTPを選択
②ssl化したサイトのフォルダを見つけクリック。
※フォルダがわからない場合は、「ロリポップ左側メニュー」→「サーバーの管理設定」→「独自ドメイン」
登録している独自ドメインが表示されているので、ssl化したサイトのドメインを確認します。その隣の
「公開(アップロード)フォルダ」が、そのサイトのデータが保存されているフォルダ名です。
③表示されたフォルダ内部の一覧から
.htaccess
というファイルを選択します。
④文字コードが表示されていると思います。ここで、2つに別れます。それぞれ該当する方をクリックしてください。
パターンA # BEGIN WordPress # END WordPressのみ表示
パターンA # BEGIN WordPress # END WordPressのみ表示
特にプラグインなどが入っていない場合は、# BEGIN WordPress # END WordPressのみ表示されています。
# BEGIN WordPressの上に、以下のコードを追記します。(コードのコピーは、カーソルをコード上に持っていき、右上に出てくるメニューから可能です)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
その後、「保存する」を選択して終了です。
パターンB その他にもなんか色々書いてる
ワードプレスに、セキュリティ関連のプラグインが使われている場合など、以下のように表示されている部分があります。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
この場合、パターンAで追記したコードと重複する部分が出てきます。すると、エラーになることがあるので、以下の部分のみを追記することになります。
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
追記する部分は、
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
<ここに追記する>
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
要は、追記するコードの内、重複しない部分のみを追記するんですね。
ちなみに、追記した部分の前後に、空行などは必要ありません。
まとめ
以上、ロリポップでssl化する手順についてまとめて見ました。
一見難しそうに見えますが、いざやってみるとそこまで面倒な作業ではありませんでした。
ま、サイトを作る前にできれば一番良いんでしょうけど、すでに運営しているサイトがあればそうもいきませんからね^^;
ちゃちゃっとやってしまいましょう♪
他、保護された通信にならない場合や、ssl化後にしておきたい設定、また、アフィリエイトをされている方であれば、リンクやアドセンスなども気になると思います。
以下の記事で紹介しています。
[blogcard url=”https://gori3353.club/2018/07/08/ssl-after-settei/”]

