※当サイトにはプロモーション広告が含まれております。
混合コンテンツは、2020年からgoogleChromeではブロックしますよ、とのこと。
困りましたね。
でも、ブログを続けようと思う方であれば避けては通れない道。
まだ期間はありますが、ブログ初心者、htmlやcssに疎い方でもちょっとずつ改善できることはありそうです。
ぶっちゃけ自分も、htmlやcssはあまり詳しく有りません。
が、そんな状況でもできることを見つけました。
- そもそも混合コンテンツってなんのこと?初心者にもわかりやすく解説
- 混合コンテンツの修正ってどんなことをするの?
- 初心者でもできる範囲の修正方法
について紹介しています。
なんとなく難しそう・・・と感じても、できるだけ噛み砕いて紹介したつもりです。
初心者でもできる修正についても紹介していますが、これだけではサイト内すべての修正はできません。。
今後、修正ツールとか、すべて修正する方法を紹介しているサイトが出てくる(はず)ので、それまでに自分でできることをやっておけばその後の作業も少しは楽になると思います。
※ブログ初心者の方向けに書いています。
※混合コンテンツ=混在コンテンツ=ミックスコンテンツ=Mixed Content
混合コンテンツってなに?初心者にもわかりやすく解説
さて、2019年の10月3日にgoogle社が、混合コンテンツは今後ブロックしますよ、という発表をしたそうです。
冒頭でも触れましたが、今後もブログ運営を続けていこうと思う方であれば、避けては通れない模様です。
なのでざっくりでも、内容について覚えておいた方が良いです。
わかりやすく解説したつもりですが、わかってるよーという方は遠慮なく読み飛ばしてください。
今後ブロックされる混合コンテンツとは?
この件については、複数の大手メディアでも取り上げています。
で、
 ブログ書いてる人
ブログ書いてる人
ってなりますね。
一応、混合コンテンツについては、google社の公式ブログで
混合コンテンツとは 最初の HTML が安全な HTTPS 接続で読み込まれ、その他のリソース(画像、動画、スタイルシート、スクリプトなど)が安全ではない HTTP 接続で読み込まれると、混合コンテンツが発生します。
と言われています。
 ブログ書いてる人
ブログ書いてる人
現在ブログ運営されている方であれば、自分のサイトはhttpsから始まるURLになっていますよね?
httpsから始まるブログの中にhttpから始まる画像、動画などが混在(ミックス)していると、ユーザーのプライバシーとセキュリティを脅かしているので今後googleChromeではブロック(表示させない)しますよ
という趣旨。
 ブログの人
ブログの人
後段で、今の段階で初心者の方でもできる範囲の修正方法について紹介します。
とはいえ、その変更はすぐにではなく、段階的に修正されていくことになっています。
混合コンテンツブロック。今後のスケジュール
今後、どんなスケジュールで進んでいくかについては、先の3のサイトでわかりやすく紹介されていますが、
Chrome79(2019年12月リリース予定)
→Chrome80以降のブロック実装に先立ち、Chromeの「サイトの設定」画面からブロックしないようにする機能を実装
Chrome80(2020年1月リリース予定)
→混合コンテンツの動画、音声を自動的にhttpsで接続し、読み込めない場合はブロック。混合コンテンツの画像は引き続き表示されるが、URLバー(アドレスバー)に「保護されていない通信」と警告を表示
Chrome81(2020年2月リリース予定)
→混合コンテンツの画像も自動的にhttpsで接続し、読み込めない場合はブロック
とされています。
ちなみに、現在2019年10月はChrome77です。

今後は、サイト内にhttpがあっても勝手にhttpsにして画像や動画などを表示。
読み込みできない場合はブロックしますということになりますね。
一見すると勝手に変換してれるから何もしなくて良さそうに見えます。
この修正ですべてのサイトがhttpsに変わっていけばよいのですが、httpのまま放置のサイトも存在すると思います。
そうなると、勝手に変換されたとしても、例えば・・
自分のブログに掲載した参照先(リンク)サイトなどがhttpのままだったとすると
- →リンクをクリックしてもページ表示されない
- →混合コンテンツでブロック
- →自分のサイト評価下がる(予想)
- →サイトが圏外(予想)
という構図が出来上がります。
なので、初心者でもちょっとずつできることから修正しておいた方が良いかなと。
混合コンテンツの修正ってどんなことをするの?
では、混合コンテンツにならないために、具体的にどんなことをするのかという話。
ここまでの流れでなんとなく気づくと思いますが
端的にはURLの「http」のところを「https」に修正するだけ
です。
が、事はそう単純ではなく、まずどこにあるのか探さないといけません。
また、すべてhttpsに修正できたとしても、参照先がhttpのままであれば、自分のブログでは表示されません。
ちなみに、画像、動画だけでなく
- CSSを読み込むURL
- JavaScriptを読み込むURL
- 他
なども対象になるので、数時間でできるような内容ではないし、そもそも知識が無いとできません(自分も無理)
なので、無理そうだなーというところは、いずれ登場する(と思う)修正方法を掲載したサイトを参考にするか、詳しい人に頼む、外注依頼する、などの方法で進めてことになると思いますね。
初心者でもできる修正のやり方
とりあえず、自分も含めて詳しい知識がなくてもできる修正について紹介します。
ワードプレスを使用している方ならプラグインを使用して、動画・画像などについては改善することができます。
とりあえずできることから少しづつやっておくと、直前になってあたふたすることもないのかなと思います。
※以下で紹介する方法は、ブログ内すべての混合コンテンツを修正することはできません。
ワードプレスのプラグインを使用して修正
Search Regex(サーチレジックス)というプラグインを使用します。
詳しいインストール方法、使い方についてはワードプレスの記事がでまとめて修正できるプラグインで紹介しています。
まずはインストールまで進めましょう。
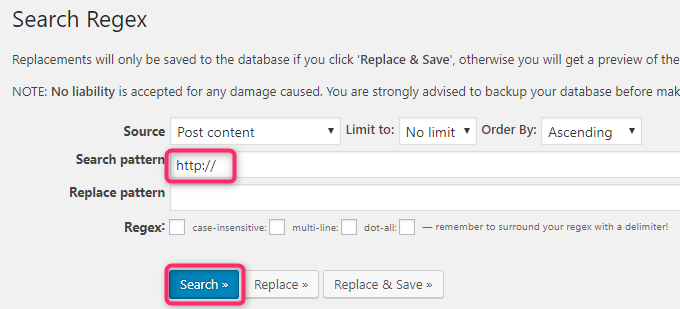
1 サーチレジックスの操作画面、枠の部分に「http://」を入力。
2 下のsearchをクリック。

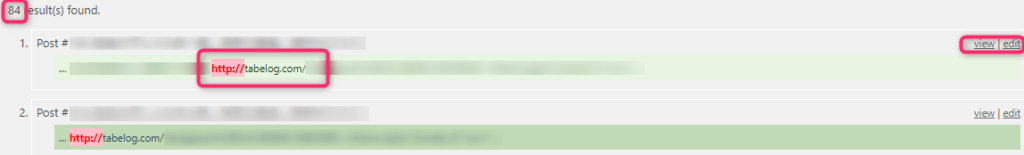
すると、記事コンテンツ内に「http://」があるページのURLと、該当部分が一覧表示されます。
自分のとあるサイトでは、84件ありました。
これらをすべて手作業で修正していきます。
3 右端の「view | edit」のeditをクリック。

すると、該当ページに移動します。

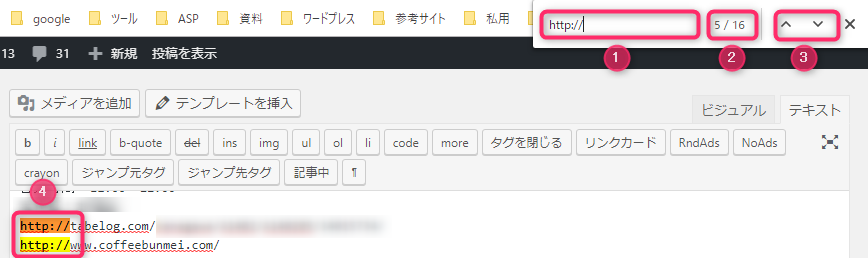
4 テキストモードで、キーボードの「ctrl+F」と入力。(検索機能)
①部分に「http://」と入力
②ページ内にある「http://」の数と、現在表示している「http://」が何番目なのかがわかります。
③をクリックすることで、1つずつ次の候補に移動します。
5 ④「http://」の部分を含むページURLをgoogle検索などにコピペ。
6 「http://」を「https://」に修正してページに移動。
7-1 ページが表示される→参照先がhttps表示されているので、記事内の該当箇所をhttpsに書き換え。次の「http://」候補があれば、順次参照先をhttpsに修正→確認して、表示、非表示に応じて記事のコードを修正していく。
7-2 ページが表示されない→参照先がhttps非対応。(コピペした記事内のリンクを削除・参照先に問い合わせてhttps化について確認・別のリンク先を探して貼るなど)
これをひたすら確認して、修正してくことになります(今の所)
画像の場合は
「http://tabelog.com/」なので「https://tabelog.com/」に修正してページを開いた所、正常にページが表示されましたので、httpsに書き直しました。
Search Regexを使用すると、探した文字列を一括して変換もできますが、なにせ参照先がhttpsで機能しているかがわからないので、面倒ですがこの作業になりそうです。
このプラグインでは、記事内にある動画・画像・参照先の修正ができます。
それ以外はできません。
確認する方法はありますが、正直単純になおしていいのかがまだわからず・・・。
判明しだい追記します。
<参考>
混合コンテンツの防止 | Web | Google Developers
【画像で解説】httpsで鍵マークが表示されない!?ブラウザーで原因箇所を見つける方法
今後、ツールとかが出ればいいなあ・・
もっと簡単な修正方法があれば教えて下さいm(_ _)m
まだ期間はあるので、初心者だからと諦めずできることは対策しておきたいですね
混合コンテンツを今後作らないためには?
ここまでは、現時点でブログなどに混合コンテンツがあるかどうかの確認、できる範囲の修正方法についてです。
今後更新予定がなければ修正すれば終了です。
ですが、記事更新を続ける場合は
参照先がhttps://で始まっているかどうか
を確認してから使用する必要がありますよね。
近い将来、検索結果に反映されるのはすべてhttpsになるかと思いますが、2019年10月時点ではそれこそhttpのページも混在しています。
なので、参照先のURLをよく確認せず、後からhttpだったことが判明すれば、また面倒な修正作業が必要になります。
今からでもチェックする癖はつけておいたほうが良さそうです。
便利な修正ツールでも登場すれば話は別ですが。。
お役にたてることがあれば幸せです。
ありがとうございました。